In this article i will show you how to generate RDLC report in ASP.net web application.
Step 1
Download northwind database from the following link.
http://www.microsoft.com/downloads/details.aspx?FamilyID=06616212-0356-46a0-8da2-eebc53a68034&displaylang=en
Step 2
Attach a northwind database into MS-SQL server
Step 3
Create a web application and give solution name as SolRDLCReportASP.
Download northwind database from the following link.
http://www.microsoft.com/downloads/details.aspx?FamilyID=06616212-0356-46a0-8da2-eebc53a68034&displaylang=en
Step 2
Attach a northwind database into MS-SQL server
Step 3
Create a web application and give solution name as SolRDLCReportASP.
Step 4
Add AJAX ScriptManger on page,it is look like this
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>
Step 5
Add a ReportViwer control on page from toolbox,it is look like this
Click on image for better view
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<rsweb:ReportViewer ID="EmployeeReport" runat="server" Width="100%" Height="100%">
</rsweb:ReportViewer>
</ContentTemplate>
</asp:UpdatePanel>
Finally Presentation part done now we Create DataSet Schema and Report Design.
Step 6
First We create a DataSet Schema.it can be define Dataset schema without connecting to any datasource.
Add a DataSet Schema,right click on Add new Item,select DataSet from installed Visual Studio templates and name it NorthwindDataSet and click on add button,it is look like this
Click on image for better view
Step 7
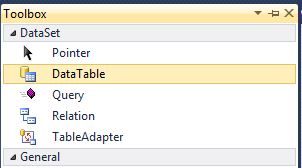
Click on toolbox icon,it is look like this
Click on image for better view
Select DataTable from Toolbox and drag and drop to the dataset design editor,it is look like this
Click on image for better view
Finally Add column to schema,it is look like this
Click on image for better view
DataSet Schema is ready now we create Report Design in web application.
Step 8
Add a RDLC Report,First Create App_Data folder,right click on App_Data folder,select Add new Item,select Report from installed Visual Studio templates and name it NorthwindReport and click on add button,it is look like this
Click on image for better view
Step 9
Add DataSet Schema to the report,it is look like this
Click on image for better view
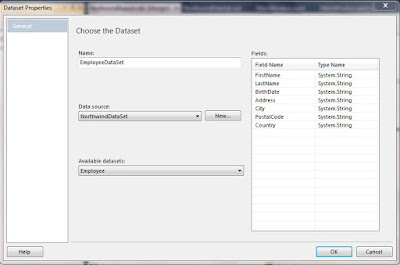
In the next dialog, give the dataset a name called EmployeeDataSet. Change the data source to NorthwindDataSet and select available dataset Employee and click OK,it is look like this
Click on image for better view
Step 10
Add Header and Footer on report,it is look like this
Click on image for better view
In Header Section Add TextBox from toolbox,it is look like this
Click on image for better view
In Footer Section Add Page number from build in field,it is look like this
Click on image for better view
Step 11
Add Table from toolbox for display employee data,it is look like this
Click on image for better view
Drag and Drop all Employee Fields from NorthwindDataSet into table,it is look like this
Click on image for better view
Finally Report is ready now we move to programming part.
Step 12
Bind Employee data to Dataset Schema,it is look like this
#region Bind Employee Data to DataSet Schema
///
/// Get Employee data from Northwind database and bind in NorthwindDataSet
///
/// DataTable
private DataTable GetEmployeeData()
{
try
{
// Open Sql Connection
SqlConnection SqlCon = new SqlConnection(@"Data Source=SHREE\SHREE;Initial Catalog=Northwind;Integrated Security=True");
SqlCon.Open();
// Create a Command
SqlCommand SqlComm = new SqlCommand();
SqlComm.Connection = SqlCon;
SqlComm.CommandType = CommandType.Text;
SqlComm.CommandText = "SELECT FirstName,LastName,BirthDate,Address,City,PostalCode,Country FROM Employees";
// Create instance of Northwind DataSetXSD
NorthwindDataSet.EmployeeDataTable EmployeeDt = new NorthwindDataSet.EmployeeDataTable();
// Set a Data Commands
SqlDataAdapter SqlDa = new SqlDataAdapter(SqlComm);
SqlDa.Fill(EmployeeDt); // Fill Data in NorthwindDataSet Object.
return EmployeeDt;
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
#endregion
Step 13
Display Report in Report Viewer,it is look like this
#region Display Report
///
/// Display Report in Report Viewer
///
private void DisplayReport()
{
try
{
// Clear the Data Source
EmployeeReport.LocalReport.DataSources.Clear();
// Set a DataSource to the report
// First Parameter - Report DataSet Name
// Second Parameter - DataSource Object i.e DataTable
EmployeeReport.LocalReport.DataSources.Add(new ReportDataSource("EmployeeDataSet",GetEmployeeData()));
// OR Set Report Path
EmployeeReport.LocalReport.ReportPath = HttpContext.Current.Server.MapPath("~/App_Data/NorthwindReport.rdlc");
// Refresh and Display Report
EmployeeReport.LocalReport.Refresh();
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
#endregion
Call DisplayReport function on Page_Load event,it is look like this
protected void Page_Load(object sender, EventArgs e)
{
try
{
if (IsPostBack == false)
{
DisplayReport();
}
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
Run the project.
Output
Click on image for better view
Full Code
1. .Aspx Page Code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="Microsoft.ReportViewer.WebForms, Version=10.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<rsweb:ReportViewer ID="EmployeeReport" runat="server" Width="100%" Height="100%">
</rsweb:ReportViewer>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
2. Code behind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using Microsoft.Reporting.WebForms;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
try
{
if (IsPostBack == false)
{
DisplayReport();
}
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
#region Bind Employee Data to DataSet Schema
///
/// Get Employee data from Northwind database and bind in NorthwindDataSet
///
/// DataTable
private DataTable GetEmployeeData()
{
try
{
// Open Sql Connection
SqlConnection SqlCon = new SqlConnection(@"Data Source=SHREE\SHREE;Initial Catalog=Northwind;Integrated Security=True");
SqlCon.Open();
// Create a Command
SqlCommand SqlComm = new SqlCommand();
SqlComm.Connection = SqlCon;
SqlComm.CommandType = CommandType.Text;
SqlComm.CommandText = "SELECT FirstName,LastName,BirthDate,Address,City,PostalCode,Country FROM Employees";
// Create instance of Northwind DataSetXSD
NorthwindDataSet.EmployeeDataTable EmployeeDt = new NorthwindDataSet.EmployeeDataTable();
// Set a Data Commands
SqlDataAdapter SqlDa = new SqlDataAdapter(SqlComm);
SqlDa.Fill(EmployeeDt); // Fill Data in NorthwindDataSet Object.
return EmployeeDt;
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
#endregion
#region Display Report
///
/// Display Report in Report Viewer
///
private void DisplayReport()
{
try
{
// Clear the Data Source
EmployeeReport.LocalReport.DataSources.Clear();
// Set a DataSource to the report
// First Parameter - Report DataSet Name
// Second Parameter - DataSource Object i.e DataTable
EmployeeReport.LocalReport.DataSources.Add(new ReportDataSource("EmployeeDataSet",GetEmployeeData()));
// OR Set Report Path
EmployeeReport.LocalReport.ReportPath = HttpContext.Current.Server.MapPath("~/App_Data/NorthwindReport.rdlc");
// Refresh and Display Report
EmployeeReport.LocalReport.Refresh();
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
#endregion
}
Download
Download Source Code














Hi Kishore,
ReplyDeleteThanks for Precise example, that really helped me to connect report viewer pieces together.
Thanks again!
Logan
Most Welcome Logan......
Deleteits awesome kishor naik...
ReplyDeleteThanks Mayank.......
DeleteI hope you like my article.......
It's Nice. But i need it Windows Application with MS.Access db
ReplyDeleteThanks,
Sakthi.A
Sakthi.... RDLC Concept is same in all platform whether you are using MS-SQL or MS-ACCESS database.
Deletei also write article on RDLC REPORT in WPF Application.
here is LINK
http://kishor-naik-dotnet.blogspot.in/2011/06/wpf-rdlc-report-in-wpf.html
hi,
ReplyDeletevery nice
I Am Ramanji Naik , Hi, Kishor how to filter in rdlc with dropdownlist
ReplyDeleteThanks Ramanji...
DeleteCan you give me more specification????? what exactly you want
Thanks for this article but I don't have report viewer on my VWD 2010 express. how can I get that component?
ReplyDeletenevermind I found the application;
ReplyDeletehttp://www.microsoft.com/en-us/download/details.aspx?id=6442
Thanx kishor wonderful example nice explanation too
ReplyDeletethanks for this article.this is very good....
ReplyDeletenice using this i have learned reporting and fro the first time created reports
ReplyDeleteThanks!!!!!!!!!!!
very nice
ReplyDeleteThanks Anil....
DeleteIts Really HelpFul
ReplyDeleteThanks Harshal
DeleteThankyou Kishor
ReplyDeleteWonderful article.
Talha Ifzal
its really good but i need to pass parameters to reports
ReplyDeletehow that is
I have downloaded the project and tested but the data was not shown in report viewer, please check and let me know.
ReplyDeleteSolution is working Properly...
DeleteDid you Attached Northwind Database Properly to SQL Server????
OR
Did you pass your connectionString on SqlConnection Constructor??..(Change my ConnectionString into your Database ConnectionString then run the solution)
Thanks for your detailed information on RDLC.
ReplyDeleteprathap
dot net training in chennai
sir plz tell me how to create exam result in asp.net
ReplyDeleteHi, Thanks for sharing this valuable blog. I did HTML5 course at reputed HTML5 Training Institutes in Chennai. This is reslly useful for me to make a bright future in designing field.
ReplyDeletegoods blogs...
ReplyDeleteinternship for ece students in bangalore
internship for cse students in hyderabad
internship for cse students in hyderabad
artificial intelligence internship
internship in bangalore for be cse students
internship in pune for computer engineering students
free internship in chennai
internship
internship for bsc students
android training in chennai
very usefull notes and we need more information on this topic please post updated data .
ReplyDeletejava training in chennai
java training in omr
aws training in chennai
aws training in omr
python training in chennai
python training in omr
selenium training in chennai
selenium training in omr
Thanks for making me this Blog. You have done a great job by sharing this content here. Keep writing blog like this.
ReplyDeleteoracle training in chennai
oracle training in tambaram
oracle dba training in chennai
oracle dba training in tambaram
ccna training in chennai
ccna training in tambaram
seo training in chennai
seo training in tambaram
nice using this i have learned reporting and fro the first time created reports
ReplyDeleteThanks!!!!!!!!!!!
AWS training in Chennai
AWS Online Training in Chennai
AWS training in Bangalore
AWS training in Hyderabad
AWS training in Coimbatore
AWS training
AWS online training
Thanks you for sharing this informative and useful article.Really interesting and awesome article.
ReplyDeleteangular js training in chennai
angular js training in velachery
full stack training in chennai
full stack training in velachery
php training in chennai
php training in velachery
photoshop training in chennai
photoshop training in velachery
Thanks for your informative article,Your post helped me to understand the future and career prospects
ReplyDeleteweb designing training in chennai
web designing training in annanagar
digital marketing training in chennai
digital marketing training in annanagar
rpa training in chennai
rpa training in annanagar
tally training in chennai
tally training in annanagar
https://bayanlarsitesi.com/
ReplyDeleteFiruzköy
Başıbüyük
Karadeniz
Taşdelen
HDB
Batman
ReplyDeleteArdahan
Adıyaman
Antalya
Giresun
70E
Konya
ReplyDeleteKayseri
Malatya
Elazığ
Tokat
QYO5W
Eskişehir
ReplyDeleteAdana
Sivas
Kayseri
Samsun
ZFWA3E
görüntülüshow
ReplyDeleteücretli show
2NW
ankara parça eşya taşıma
ReplyDeletetakipçi satın al
antalya rent a car
antalya rent a car
ankara parça eşya taşıma
8VDN
Ağrı Lojistik
ReplyDeleteÇorlu Lojistik
Kars Lojistik
Antalya Lojistik
Rize Lojistik
FDVUX
Adıyaman Lojistik
ReplyDeleteTrabzon Lojistik
Muğla Lojistik
Bayburt Lojistik
Bayburt Lojistik
U6Q1FK
adana evden eve nakliyat
ReplyDeleteafyon evden eve nakliyat
istanbul evden eve nakliyat
burdur evden eve nakliyat
gümüşhane evden eve nakliyat
Z6JWİ
0C1A8
ReplyDeleteAnkara Lojistik
Erzincan Evden Eve Nakliyat
Afyon Evden Eve Nakliyat
Giresun Evden Eve Nakliyat
Urfa Parça Eşya Taşıma
8E9DA
ReplyDeleteDüzce Şehirler Arası Nakliyat
Çerkezköy Ekspertiz
Etimesgut Boya Ustası
Sinop Evden Eve Nakliyat
Çorum Parça Eşya Taşıma
Manisa Şehirler Arası Nakliyat
Kocaeli Şehirler Arası Nakliyat
Batıkent Parke Ustası
Maraş Şehirler Arası Nakliyat
A769F
ReplyDeleteEryaman Parke Ustası
Sincan Fayans Ustası
Yobit Güvenilir mi
Trabzon Evden Eve Nakliyat
Giresun Parça Eşya Taşıma
Antalya Lojistik
Adıyaman Şehirler Arası Nakliyat
Kars Evden Eve Nakliyat
Kilis Parça Eşya Taşıma
C4560
ReplyDeleteBitcoin Yatırımı Nasıl Yapılır
Kripto Para Nasıl Kazılır
Bitcoin Kazma Siteleri
Kripto Para Üretme Siteleri
Kripto Para Çıkarma Siteleri
Bitcoin Nedir
Binance Madenciliği Nedir
Kripto Para Kazanma Siteleri
Coin Oynama
00CAC
ReplyDeleteArdahan Görüntülü Sohbet
ısparta Bedava Sohbet Chat Odaları
Amasya Ücretsiz Görüntülü Sohbet Uygulamaları
görüntülü sohbet uygulama
giresun yabancı görüntülü sohbet
bolu parasız sohbet
kırşehir mobil sohbet
bolu görüntülü sohbet kızlarla
yozgat görüntülü sohbet sitesi
8574E
ReplyDeleteafyon canlı sohbet bedava
izmir nanytoo sohbet
hatay nanytoo sohbet
yabancı canlı sohbet
şırnak görüntülü sohbet odaları
Amasya Rastgele Sohbet Uygulaması
rastgele görüntülü sohbet uygulaması
bolu en iyi ücretsiz görüntülü sohbet siteleri
bayburt ücretsiz görüntülü sohbet uygulamaları
FAAA6
ReplyDeleteSoundcloud Dinlenme Hilesi
Bitcoin Nasıl Alınır
Gate io Borsası Güvenilir mi
Kripto Para Nasıl Üretilir
Binance Referans Kodu
Tiktok İzlenme Hilesi
Bitcoin Nedir
Spotify Dinlenme Hilesi
Binance Ne Zaman Kuruldu
171F7
ReplyDeleteAlya Coin Hangi Borsada
Tumblr Takipçi Satın Al
Facebook Beğeni Hilesi
Meta Coin Hangi Borsada
Kripto Para Nasıl Üretilir
Görüntülü Sohbet
Kripto Para Kazanma Siteleri
Bitcoin Mining Nasıl Yapılır
Kwai Beğeni Hilesi
47657A22FA
ReplyDeletegerçek takipçi
FEFE307586
ReplyDeletetakipci satin al
5247D6C5E0
ReplyDeletemobil odeme takipci
3D2548CC67
ReplyDeleteinstagram takipçi
War Robots Hediye Kodu
Bitcoin En Güvenilir Nereden Alınır
Osm Promosyon Kodu
Stumble Guys Elmas Kodu
Lords Mobile Promosyon Kodu
Whiteout Survival Hediye Kodu
Google Yorum Satın Al
MMORPG Oyunlar
F1ECB659A4
ReplyDeleteEn İyi Telegram Airdrop Oyunları
Yeni Telegram Madencilik Botları
Kripto Telegram Botları
Telegram Para Kazanma
Binance Hesabi Acma
73E5A21A07
ReplyDeletegerçek türk instagram takipçi
youtube beğeni satın al
bayan takipçi
takipçi paketi
takipçi
9F415A2D39
ReplyDeletemmorpg oyunlar
sms onay
mobil ödeme bozdurma
en iyi takipçi satın alma sitesi
-