In this article i will explain you how to send SMS in window phone 7.Sending a SMS is a feature of the Windows Phone operating system and can be used by the Launcher API. it uses the SmsComposeTask Launcher to open the native device SMS editor and give the user an option to send the SMS or discard it.
Step 1
To Develop application for Windows Phone 7 devices, you need to install Windows Phone 7.1 SDK.You can download latest SDK for Windows Phone
http://www.microsoft.com/en-us/download/details.aspx?displaylang=en&id=27570
SDK 7.1.1 Update
https://dev.windowsphone.com/en-us/downloadsdk
Step 2
Create a Window Phone Application and give the solution name as SendSMSinWP7.
To start creating a new Windows Phone application, start Microsoft Visual Studio then create a new Project and select Windows Phone Application Template,it is look like this
Click on Image for better View
Step 3
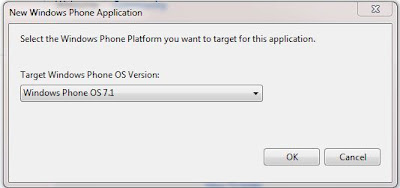
Select the Window Phone Platform,it is look like this
Click on Image for better View
Step 4
Now design page of sending SMS,it is look like this
Click on Image for better View
Step 5
On Button Send SMS click event,add the following Code,it is look like this
Run the Project.
Output
Click on Image for better View
When we click on send SMS button, it will open native SMS application.
Click on Image for better View
In here we can either edit the message or set other recipients.
Once the user clicks on Send Button on native SMS application, SMS will be sent.
Click on Image for better View
Full Code of XAML
Download
Download Source Code
Step 1
To Develop application for Windows Phone 7 devices, you need to install Windows Phone 7.1 SDK.You can download latest SDK for Windows Phone
http://www.microsoft.com/en-us/download/details.aspx?displaylang=en&id=27570
SDK 7.1.1 Update
https://dev.windowsphone.com/en-us/downloadsdk
Step 2
Create a Window Phone Application and give the solution name as SendSMSinWP7.
To start creating a new Windows Phone application, start Microsoft Visual Studio then create a new Project and select Windows Phone Application Template,it is look like this
Click on Image for better View
Step 3
Select the Window Phone Platform,it is look like this
Click on Image for better View
Step 4
Now design page of sending SMS,it is look like this
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Send SMS" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="0.072*"/>
<RowDefinition Height="0.124*"/>
<RowDefinition Height="0.066*"/>
<RowDefinition Height="0.61*"/>
<RowDefinition Height="0.129*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="Enter Mobile No" FontSize="24"/>
<TextBox x:Name="txtMobileNo" Grid.Row="1" Grid.Column="0"></TextBox>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Enter Message" FontSize="24"></TextBlock>
<TextBox x:Name="txtMessage" Grid.Row="3" Grid.Column="0" TextWrapping="Wrap" AcceptsReturn="True"></TextBox>
<Button x:Name="btnSendSMS" Grid.Row="4" Grid.Column="0" Content="Send SMS" Click="btnSendSMS_Click"></Button>
</Grid>
</Grid>
Click on Image for better View
Step 5
On Button Send SMS click event,add the following Code,it is look like this
private void btnSendSMS_Click(object sender, RoutedEventArgs e)
{
try
{
//Create Instance of SmsComposeTask Launcher
SmsComposeTask smsComposeTask = new SmsComposeTask();
// Specify Mobile phone number to whom the sms is to be sent
smsComposeTask.To = txtMobileNo.Text.Trim();
// Body of Message
smsComposeTask.Body = txtMessage.Text.Trim();
//Invoke the native sms edtior
smsComposeTask.Show();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
Run the Project.
Output
Click on Image for better View
When we click on send SMS button, it will open native SMS application.
Click on Image for better View
In here we can either edit the message or set other recipients.
Once the user clicks on Send Button on native SMS application, SMS will be sent.
Click on Image for better View
Full Code of XAML
<phone:PhoneApplicationPage
x:Class="SendSMSinWP7.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Send SMS" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="0.072*"/>
<RowDefinition Height="0.124*"/>
<RowDefinition Height="0.066*"/>
<RowDefinition Height="0.61*"/>
<RowDefinition Height="0.129*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="Enter Mobile No" FontSize="24"/>
<TextBox x:Name="txtMobileNo" Grid.Row="1" Grid.Column="0"></TextBox>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Enter Message" FontSize="24"></TextBlock>
<TextBox x:Name="txtMessage" Grid.Row="3" Grid.Column="0" TextWrapping="Wrap" AcceptsReturn="True"></TextBox>
<Button x:Name="btnSendSMS" Grid.Row="4" Grid.Column="0" Content="Send SMS" Click="btnSendSMS_Click"></Button>
</Grid>
</Grid>
<!--Sample code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage>
Download
Download Source Code