SlideShow is an extender that targets image controls. You can provide it with buttons to hit previous, next and play. You can configure the slideshow to play automatically on render, allow it loop through the images in a round robin fashion and also set the interval for slide transitions.
You can use a page method to supply images to the slide show or use a webservice.
In the sample above we have provided you with a slideshow that plays automatically on render and loops around to the first picture if you hit next on the last picture and vice versa if you hit previous on the first picture.
Let See how to create a dynamic Image slide show in ASP.net.
Step 1
Create a Web Application and give the solution name as SolAJAX_SlideShowExtender.
Step 2
Save images in Folder,Create a New Folder in the Solution and give folder name as Images,it is look like this
Click on image for better view
Step 3
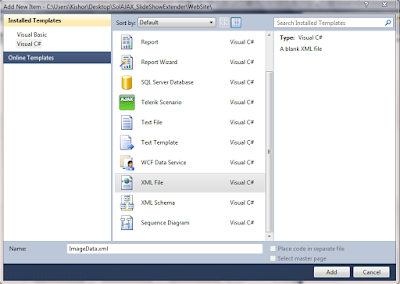
Add XML file in the App_Data folder and give the file name as ImageData.xml,it is look like this
Click on image for better view
Step 4
The XML in the following example defines an XML document with a root node called Images. This root node contains one or more nodes called Image that include elements called ImageName and ImagePath,it's look like this
Create an ImageEntity class in App_Code Folder,it is look like this
Step 6
Create a ImageView static class in a App_Code folder for retrieving data from XML document.it is look like this
Step 7
Add a ToolkitScriptManager control from Ajax toolkit inside the Div Tag,it is look like this
This control allows you to replace the default <asp:scriptmanager> control behavior, and supports the ability to dynamically merge multiple client-side Javascript scripts into a single file that is downloaded to the client at runtime.
Step 8
Now design page for slide show,it is look like this
Click on image for better view
Step 9
Add Extender to the Image control,it is look like this
Click on image for better view
Click on Add Extender link and Extender Wizard dialog box will be open and select SlideShowExtender and click on OK button.
Click on image for better view
AJAX SlideShowExtender Properties
Step 10
Add a Service method in code behind.Expanding the Image control smart tag,select the add SlideShow page method option from the provided menu.This action create a service method in code behind for your page,it is look like this
Click on image for better view
Note: Remove the ContextKey parameter from GetSlides method.
Step 11
The SlideShow requires a PageMethod called GetSlides that will be called to supply images from XML document,it is look like this.
Run the Project.
Output
Full .ASPX Code
Download
Download Source Code
You can use a page method to supply images to the slide show or use a webservice.
In the sample above we have provided you with a slideshow that plays automatically on render and loops around to the first picture if you hit next on the last picture and vice versa if you hit previous on the first picture.
Let See how to create a dynamic Image slide show in ASP.net.
Step 1
Create a Web Application and give the solution name as SolAJAX_SlideShowExtender.
Step 2
Save images in Folder,Create a New Folder in the Solution and give folder name as Images,it is look like this
Click on image for better view
Step 3
Add XML file in the App_Data folder and give the file name as ImageData.xml,it is look like this
Click on image for better view
Step 4
The XML in the following example defines an XML document with a root node called Images. This root node contains one or more nodes called Image that include elements called ImageName and ImagePath,it's look like this
<?xml version="1.0" encoding="utf-8" ?>
<Images>
<Image>
<ImageName>Gaara</ImageName>
<ImagePath>Images/Gaara.png</ImagePath>
</Image>
<Image>
<ImageName>Choji Akimichi</ImageName>
<ImagePath>Images/Choji.png</ImagePath>
</Image>
<Image>
<ImageName>Jiraiya</ImageName>
<ImagePath>Images/Jiraiya.jpg</ImagePath>
</Image>
<Image>
<ImageName>Kakashi Hatake</ImageName>
<ImagePath>Images/Kakashi.png</ImagePath>
</Image>
<Image>
<ImageName>Kiba Inuzuka</ImageName>
<ImagePath>Images/Kiba.png</ImagePath>
</Image>
<Image>
<ImageName>Naruto Uzumaki</ImageName>
<ImagePath>Images/Naruto.jpg</ImagePath>
</Image>
<Image>
<ImageName>Neji Hyuuga</ImageName>
<ImagePath>Images/Neji.jpg</ImagePath>
</Image>
<Image>
<ImageName>Rock Lee</ImageName>
<ImagePath>Images/RockLee.jpg</ImagePath>
</Image>
<Image>
<ImageName>Sai</ImageName>
<ImagePath>Images/Sai.jpg</ImagePath>
</Image>
<Image>
<ImageName>Shikamaru Nara</ImageName>
<ImagePath>Images/Shikamaru.jpg</ImagePath>
</Image>
<Image>
<ImageName>Shino Aburame</ImageName>
<ImagePath>Images/Shino.jpg</ImagePath>
</Image>
<Image>
<ImageName>Yamato</ImageName>
<ImagePath>Images/Yamato.jpg</ImagePath>
</Image>
</Images>
Step 5Create an ImageEntity class in App_Code Folder,it is look like this
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
public class ImageEntity
{
#region Property
public String ImagePath
{
get;
set;
}
public String ImageName
{
get;
set;
}
#endregion
}
Step 6
Create a ImageView static class in a App_Code folder for retrieving data from XML document.it is look like this
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Xml.Linq;
public static class ImageView
{
#region Methods
public static List<ImageEntity> GetAllImagesData()
{
try
{
// Load Xml Document
XDocument XDoc = XDocument.Load(HttpContext.Current.Server.MapPath("~/App_Data/ImageData.xml"));
// Query for retriving all Images data from XML
var Query = from Q in XDoc.Descendants("Image")
select new ImageEntity
{
ImagePath = Q.Element("ImagePath").Value,
ImageName=Q.Element("ImageName").Value
};
// return images data
return Query.ToList<ImageEntity>();
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
#endregion
}
Step 7
Add a ToolkitScriptManager control from Ajax toolkit inside the Div Tag,it is look like this
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
</div>
This control allows you to replace the default <asp:scriptmanager> control behavior, and supports the ability to dynamically merge multiple client-side Javascript scripts into a single file that is downloaded to the client at runtime.
Step 8
Now design page for slide show,it is look like this
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table border="0" cellpadding="5" cellspacing="3" width="50%" align="center">
<tr>
<td colspan="3">
<asp:Image ID="ImageSlide" runat="server" Width="400px" Height="400px"
BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="2px" />
</td>
</tr>
<tr>
<td colspan="3" align="center" valign="middle">
<asp:Label ID="LblImageName" runat="server" Font-Bold="True" Font-Size="Large"
ForeColor="#666666"></asp:Label>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<asp:Button ID="BtnPrevious" runat="server" Text="Previous" Width="100px" />
</td>
<td align="center" valign="middle">
<asp:Button ID="BtnPlay" runat="server" Text="Play" Width="100px" />
</td>
<td align="center" valign="middle">
<asp:Button ID="BtnNext" runat="server" Text="Next" Width="100px" />
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</div>
Click on image for better view
Step 9
Add Extender to the Image control,it is look like this
Click on image for better view
Click on Add Extender link and Extender Wizard dialog box will be open and select SlideShowExtender and click on OK button.
Click on image for better view
AJAX SlideShowExtender Properties
- TargetControlID
- ID of the Image control to display the images of SlideShow program.
- AutoPlay
- Enables the feature to start to SlideShow automatically when page loads.
- ImageTitleLabelID
- ID of the Label control to display the Title/Name of the image.
- PreviousButtonID
- ID of the button that will allow you to see the previous picture.
- PlayButtonID
- ID of the button that will allow you to play/stop the slideshow.
- NextButtonID
- ID of the button that will allow you to see the next picture.
- PlayButtonText
- The text to be shown in the play button to play the slideshow.
- StopButtonText
- The text to be shown in the play button to stop the slideshow.
- PlayInterval
- Interval in milliseconds between slide transitions in play mode.
- Loop
- Setting this to true will allow you to view images in a round-robin fashion.
- SlideShowServiceMethod
- Name of the page script web service method to pass the array of Slide Show images.
- You can use any method name for WebMethod but its return type should be of AjaxControlToolkit.Slide[].
<asp:Image ID="ImageSlide" runat="server" Width="400px" Height="400px"
BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="2px" />
<asp:SlideShowExtender ID="ImageSlide_SlideShowExtender" runat="server"
Enabled="True" SlideShowServiceMethod="GetSlides" SlideShowServicePath=""
TargetControlID="ImageSlide" AutoPlay="true" ImageTitleLabelID="LblImageName"
PreviousButtonID="BtnPrevious" PlayButtonID="BtnPlay" NextButtonID="BtnNext"
PlayButtonText="Play" StopButtonText="Stop" PlayInterval="1000"
Loop="true">
</asp:SlideShowExtender>
Step 10
Add a Service method in code behind.Expanding the Image control smart tag,select the add SlideShow page method option from the provided menu.This action create a service method in code behind for your page,it is look like this
Click on image for better view
Note: Remove the ContextKey parameter from GetSlides method.
Step 11
The SlideShow requires a PageMethod called GetSlides that will be called to supply images from XML document,it is look like this.
[System.Web.Services.WebMethodAttribute(), System.Web.Script.Services.ScriptMethodAttribute()]
public static AjaxControlToolkit.Slide[] GetSlides()
{
try
{
// Store imgaes data into List
List<ImageEntity> ImageEntityObj = ImageView.GetAllImagesData();
// Declaration of array of Slide
AjaxControlToolkit.Slide[] SlideImages = null;
// Check the ImageEntity null or not
if (ImageEntityObj != null)
{
// Check the count of ImageEntity
if (ImageEntityObj.Count > 0)
{
// Create a Instance of array of Slide
SlideImages = new AjaxControlToolkit.Slide[ImageEntityObj.Count];
// Bind Image path and Name
for (int i = 0; i < ImageEntityObj.Count; i++)
{
SlideImages[i] = new AjaxControlToolkit.Slide(ImageEntityObj[i].ImagePath, ImageEntityObj[i].ImageName, String.Empty);
}
}
}
return SlideImages;
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
Run the Project.
Output
Full .ASPX Code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table border="0" cellpadding="5" cellspacing="3" width="50%" align="center">
<tr>
<td colspan="3">
<asp:Image ID="ImageSlide" runat="server" Width="400px" Height="400px"
BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="2px" />
<asp:SlideShowExtender ID="ImageSlide_SlideShowExtender" runat="server"
Enabled="True" SlideShowServiceMethod="GetSlides" SlideShowServicePath=""
TargetControlID="ImageSlide" AutoPlay="true" ImageTitleLabelID="LblImageName"
PreviousButtonID="BtnPrevious" PlayButtonID="BtnPlay" NextButtonID="BtnNext"
PlayButtonText="Play" StopButtonText="Stop" PlayInterval="1000"
Loop="true" UseContextKey="True">
</asp:SlideShowExtender>
</td>
</tr>
<tr>
<td colspan="3" align="center" valign="middle">
<asp:Label ID="LblImageName" runat="server" Font-Bold="True" Font-Size="Large"
ForeColor="#666666"></asp:Label>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<asp:Button ID="BtnPrevious" runat="server" Text="Previous" Width="100px" />
</td>
<td align="center" valign="middle">
<asp:Button ID="BtnPlay" runat="server" Text="Play" Width="100px" />
</td>
<td align="center" valign="middle">
<asp:Button ID="BtnNext" runat="server" Text="Next" Width="100px" />
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Download
Download Source Code







Nice article.
ReplyDeleteit's very easy to understand.