In this article i will show you how to add Progressbar in DataGrid Column in WPF 4.
Step 1
Download Northwind database from the following link.
http://www.microsoft.com/downloads/details.aspx?FamilyID=06616212-0356-46a0-8da2-eebc53a68034&displaylang=en
Step 2
Attach a Northwind database into MS-SQL server.
Step 3
Create a WPF Application and give solution name as SolProgressBarinDataGrid.
Step 4
Create a New Folder in Solution and give the Folder Name as ORD,it is look like this
Click on Image for Better View
Step 5
Add a Linq to Sql class,Select the ORD folder,right click on Add new Item,select LINQ to SQL classes from installed Visual Studio templates and name it NorthwindDC and click on add button,it is look like this
Click on Image for Better View
Step 6
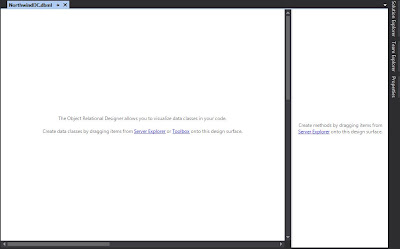
Open a O/R Designer by double click on NorthwindDC.dbml,it is look like this
Click on Image for Better View
Step 8
Output of Result Using LinqPad
Download LinqPad
http://www.linqpad.net/
Step 9
Now add DataGrid Control on window,it is look like this
Step 10
Select DataGrid Control and Add DataGridTextColumn in DataGrid where we bind Employee Full Name,it is look like this
Click on Image for Better View
Full Code of XAML
Step 12
Now Bind the data in DataGrid Control in Code Behind on Window Load Event,it is look like this
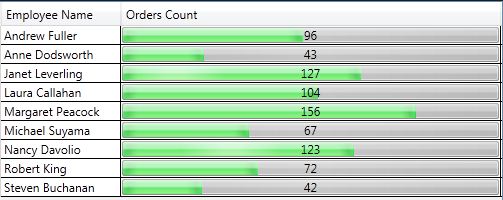
Output
Click on Image for Better View
Download
Download Source Code
Step 1
Download Northwind database from the following link.
http://www.microsoft.com/downloads/details.aspx?FamilyID=06616212-0356-46a0-8da2-eebc53a68034&displaylang=en
Step 2
Attach a Northwind database into MS-SQL server.
Step 3
Create a WPF Application and give solution name as SolProgressBarinDataGrid.
Step 4
Create a New Folder in Solution and give the Folder Name as ORD,it is look like this
Click on Image for Better View
Step 5
Add a Linq to Sql class,Select the ORD folder,right click on Add new Item,select LINQ to SQL classes from installed Visual Studio templates and name it NorthwindDC and click on add button,it is look like this
Click on Image for Better View
Step 6
Open a O/R Designer by double click on NorthwindDC.dbml,it is look like this
Click on Image for Better View
Click on Image for Better View
Visual studio provides an object-relational mapping designer,called the O/R Designer which allows you to visually design the object to database mapping.
Step 7
Create a Employee and Order object that will use LINQ to SQL to map to this table.go to the Server Explorer,select Northwind database,go to the Tables and select Employees and Orders table,it is look like this
Click on Image for Better View
Drag and drop Employees and Orders table from Server explorer onto the design surface of the O/R Designer,it is look like this
Click on Image for Better View
Step 8
Create a OrderCount Static Class in Solution for retrieving total number of Count Orders of each Employee Using Linq or Lambda Expression.it is look like this
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace SolProgressBarinDataGrid
{
public static class OrderCount
{
#region Methods
/// <summary>
/// Get Order Count Data of Each Employee
/// </summary>
/// <returns>IList</returns>
public static IList GetOrderCountData()
{
try
{
// Create Instance of Northwind DataContext
ORD.NorthwindDCDataContext DC = new ORD.NorthwindDCDataContext();
// Using Linq Query
var Query = (from E in DC.Employees
join O in DC.Orders
on E.EmployeeID equals O.EmployeeID
into EmployeeOrder
orderby E.FirstName ascending
select new
{
EmployeeName = E.FirstName + " " + E.LastName,
OrderCounts = EmployeeOrder.Count()
}
);
// Using Lambda Expression
//var Query = (DC.Employees.GroupJoin(DC.Orders,
// Employee => Employee.EmployeeID,
// Order => Order.EmployeeID,
// (Employee, EmployeeGroup) => new
// {
// EmployeeName = Employee.FirstName + " " + Employee.LastName,
// OrderCounts = EmployeeGroup.Count()
// }
// ));
return Query.ToList();
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
#endregion
}
}
Output of Result Using LinqPad
Click on Image for Better View
Download LinqPad
http://www.linqpad.net/
Step 9
Now add DataGrid Control on window,it is look like this
<Grid>
<DataGrid x:Name="DgOrderCount" Grid.Row="0" Grid.Column="0" AutoGenerateColumns="False" CanUserAddRows="False" ItemsSource="{Binding}">
</DataGrid>
</Grid>
Step 10
Select DataGrid Control and Add DataGridTextColumn in DataGrid where we bind Employee Full Name,it is look like this
<DataGrid x:Name="DgOrderCount" Grid.Row="0" Grid.Column="0" AutoGenerateColumns="False" CanUserAddRows="False" ItemsSource="{Binding}">
<DataGrid.Columns>
<DataGridTextColumn Header="Employee Name" Binding="{Binding EmployeeName}" Width="120"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
Click on Image for Better View
Step 11
Select DataGrid and Add DataGridTemplateColumn in DataGrid where we add ProgreeBar control in Column and Bind Order Count value to Progressbar control and TextBlock control,it is look like this
<DataGrid x:Name="DgOrderCount" Grid.Row="0" Grid.Column="0" AutoGenerateColumns="False" CanUserAddRows="False" ItemsSource="{Binding}">
<DataGrid.Columns>
<DataGridTextColumn Header="Employee Name" Binding="{Binding EmployeeName}" Width="120"/>
<DataGridTemplateColumn Header="Orders Count" Width="380">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<ProgressBar Grid.Row="0" Grid.Column="0" Minimum="0" Maximum="200" Value="{Binding OrderCounts,Mode=OneWay}" ToolTip="{Binding OrderCounts,Mode=OneWay}">
</ProgressBar>
<TextBlock Grid.Row="0" Grid.Column="0" Text="{Binding OrderCounts,Mode=OneWay}" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
Click on Image for Better View
Full Code of XAML
<Window x:Class="SolProgressBarinDataGrid.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Progressbar in DataGrid Column" Height="350" Width="525" Loaded="Window_Loaded_1">
<Grid>
<DataGrid x:Name="DgOrderCount" Grid.Row="0" Grid.Column="0" AutoGenerateColumns="False" CanUserAddRows="False" ItemsSource="{Binding}">
<DataGrid.Columns>
<DataGridTextColumn Header="Employee Name" Binding="{Binding EmployeeName}" Width="120"/>
<DataGridTemplateColumn Header="Orders Count" Width="380">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<ProgressBar Grid.Row="0" Grid.Column="0" Minimum="0" Maximum="200" Value="{Binding OrderCounts,Mode=OneWay}" ToolTip="{Binding OrderCounts,Mode=OneWay}">
</ProgressBar>
<TextBlock Grid.Row="0" Grid.Column="0" Text="{Binding OrderCounts,Mode=OneWay}" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
Step 12
Now Bind the data in DataGrid Control in Code Behind on Window Load Event,it is look like this
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace SolProgressBarinDataGrid
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded_1(object sender, RoutedEventArgs e)
{
try
{
// Get Order Count Data In IList
IList OrderCountList = OrderCount.GetOrderCountData();
// Check the IList is Null or Not
if (OrderCountList != null)
{
// Check the IList Count is Grether than 0 or not
if (OrderCountList.Count > 0)
{
// Bind Data to DataGrid Control
DgOrderCount.DataContext = OrderCount.GetOrderCountData();
}
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
}
}
Output
Click on Image for Better View
Download
Download Source Code










This tutorial provides a clear step-by-step guide to adding progress bars within WPF data grid columns.
ReplyDelete