A master page is an ASP.NET file with the extension .master with a predefined layout that can include static text, HTML elements, and server controls. The master page is identified by a special @ Master directive that replaces the @ Page directive that is used for ordinary .aspx pages. The directive looks like the following.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="~/Template/MasterPageDemo.master.cs" Inherits="Template_MasterPageDemo" %>
Content Placeholders
In addition to static text and controls that will appear on all pages, the master page also includes one or more ContentPlaceHolder controls. These placeholder controls define regions where replaceable content will appear. In turn, the replaceable content is defined in content pages.
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
Content Pages
In the content page, you create the content by adding Content controls and mapping them to ContentPlaceHolder controls on the master page.
<%@ Page Language="C#" MasterPageFile="~/Template/MasterPageDemo.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
Content Server Control
Inside the content pages you will find one Content server control added by default, actually when you add controls you add them to the content server control.
In short this sets the zone in which this content page will be shown.it is look like this
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> </asp:Content>
Let see how to create a master page in ASP.net
Create a web project.After creating the new Web Site, you will find a page created for you named Default.aspx. Delete that page.
Create a template folder in web project,Right click on the application from solution explorer and select new folder and give name as Template,it is look like this
Create a master page on Template folder,Select the Template folder and Right click on Select Add New Item, select Master Page from installed Visual Studio templates and name it MasterPageDemo, and check the Place code in separate file checkbox and click on ok Add button, it is look like this
Step 4
Master Page
Create a section in master page and add contentplace holder in master page,it is look like this
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="~/Template/MasterPageDemo.master.cs" Inherits="Template_MasterPageDemo" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Master Page</title> </head> <body style="background:Gray" > <form id="form1" runat="server"> <div> <table border="1" cellpadding="0" cellspacing="0" width="80%" align="center" > <tr> <td> <table cellpadding="0" cellspacing="0" style="width:100%" border="1" > <tr> <td style="height:150px" align="center" valign="middle"> HEADER SECTION - Master Page Section </td> </tr> <tr> <td style="height:50px" align="center" valign="middle"> MENU SECTION - Master Page Section </td> </tr> <tr> <td> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </td> </tr> <tr> <td style="height:70px" align="center" valign="middle"> FOOTER SECTION - Master Page Section </td> </tr> </table> </td> </tr> </table> </div> </form> </body> </html>
Step 5
Content Page
Content page is just one aspx page but you bind this page to one master page while you are creating it. To do this, right click your web application from solution explorer and select Add New Item, select Web Form from the installed templates and check Select Maser Page, enter the name of the new page as Default.aspx and click on add button,it is look like this
 Because you have checked the Select Master Page box, you will get the following dialog to select one master page and click on ok,it will look like this
Because you have checked the Select Master Page box, you will get the following dialog to select one master page and click on ok,it will look like thisAdd a Content like table,control inside the Content Control,it is look like this
<%@ Page Language="C#" MasterPageFile="~/Template/MasterPageDemo.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %> <asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <table border="0" cellpadding="0" cellspacing="0" style="width:100%;background:white" > <tr> <td> <table border="0" cellspacing="0" cellpadding="0" style="width:100%"> <tr> <td style="height:50px" align="center" valign="middle"> ABOUT SITE - Content page section </td> </tr> <tr> <td style="height:170px" align="center" valign="middle"> INFORMATION - Content page section </td> </tr> </table> </td> </tr> </table> </asp:Content>
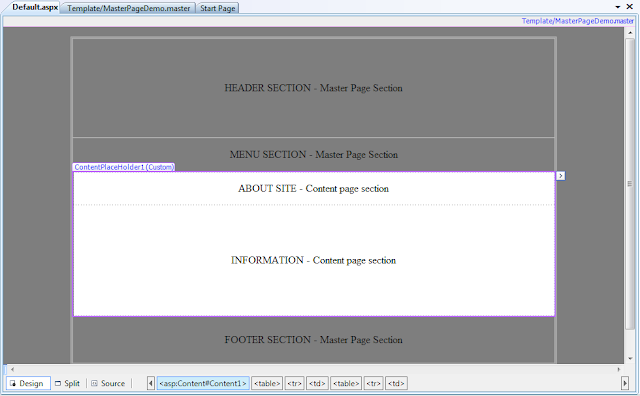
Run the project.
Advantages of Master Pages
- They allow you to centralize the common functionality of your pages so that you can make updates in just one place.
- They make it easy to create one set of controls and code and apply the results to a set of pages. For example, you can use controls on the master page to create a menu that applies to all pages.
- They give you fine-grained control over the layout of the final page by allowing you to control how the placeholder controls are rendered.
- They provide an object model that allows you to customize the master page from individual content pages.
- Users request a page by typing the URL of the content page.
- When the page is fetched, the @ Page directive is read. If the directive references a master page, the master page is read as well. If this is the first time the pages have been requested, both pages are compiled.
- The master page with the updated content is merged into the control tree of the content page.
- The content of individual Content controls is merged into the corresponding ContentPlaceHolder control in the master page.
- The resulting merged page is rendered to the browser.
Download Source Code





No comments:
Post a Comment